Как выбрать идеальный стиль для вашего сайта?
Сейчас существует множество различных стилей в веб-дизайне, каждый из которых имеет свои особенности. В различных источниках вы можете найти разнообразные варианты или подборки лучших стилей. Это связано с тем, что отрасль веб-дизайна еще относительно молода и постоянно развивается. Каждый год в веб-дизайне появляется множество новых трендов, но большинство из них быстро устаревает, что приводит к постоянным изменениям в стилистике.
В данной статье мы хотели бы рассмотреть актуальные стили веб-дизайна и их отличительные особенности.
Что же представляет из себя стиль в веб-дизайне?
Стиль в веб-дизайне это совокупность методов, которые применяются дизайнерами для создания уникального внешнего вида чего-либо. Рассмотрим основные и наиболее распространенные стили в веб-дизайне в 2024 году:
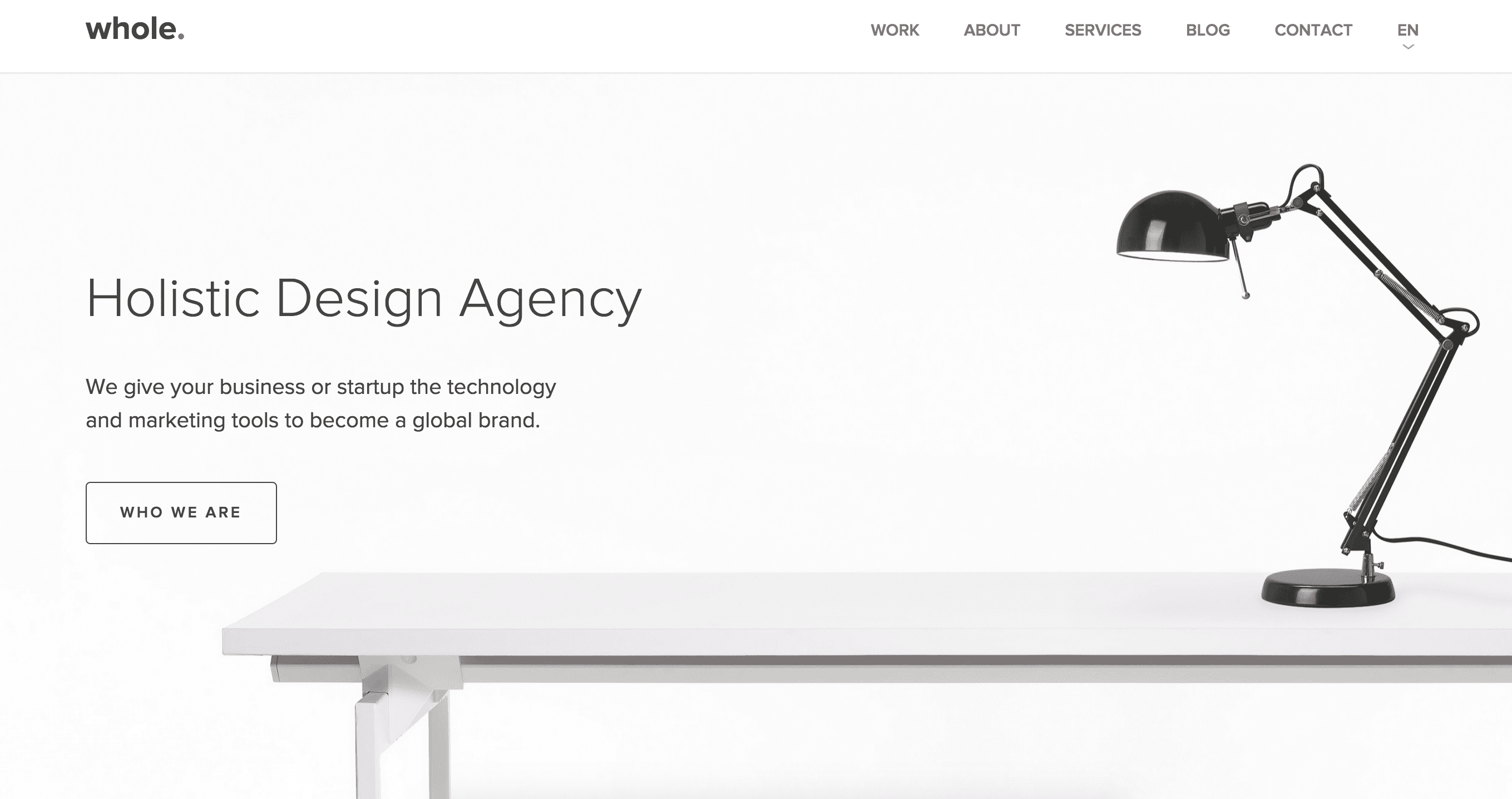
Классика: простота, лаконичность, универсальность
Классический стиль в веб-дизайне отличается своей простотой, лаконичностью и аккуратностью. Основные черты этого стиля - это использование нейтральных цветов, аккуратной, четкой и понятной типографики и простых, элегантных шрифтов. Размеры заголовков всегда подбираются в соответствии со стандартами, что делает контент легко воспринимаемым для пользователей.

Множество веб-ресурсов оформлены в классическом стиле, и это направление остается популярным и востребованным. Независимо от тематики сайта, классический стиль подходит как для салонов красоты, так и для юридических компаний. Своей универсальностью и актуальностью, этот стиль не теряет своего значения и будет всегда пользоваться спросом. Можно уверенно сказать, что классика в веб-дизайне - это всегда модно и стильно.
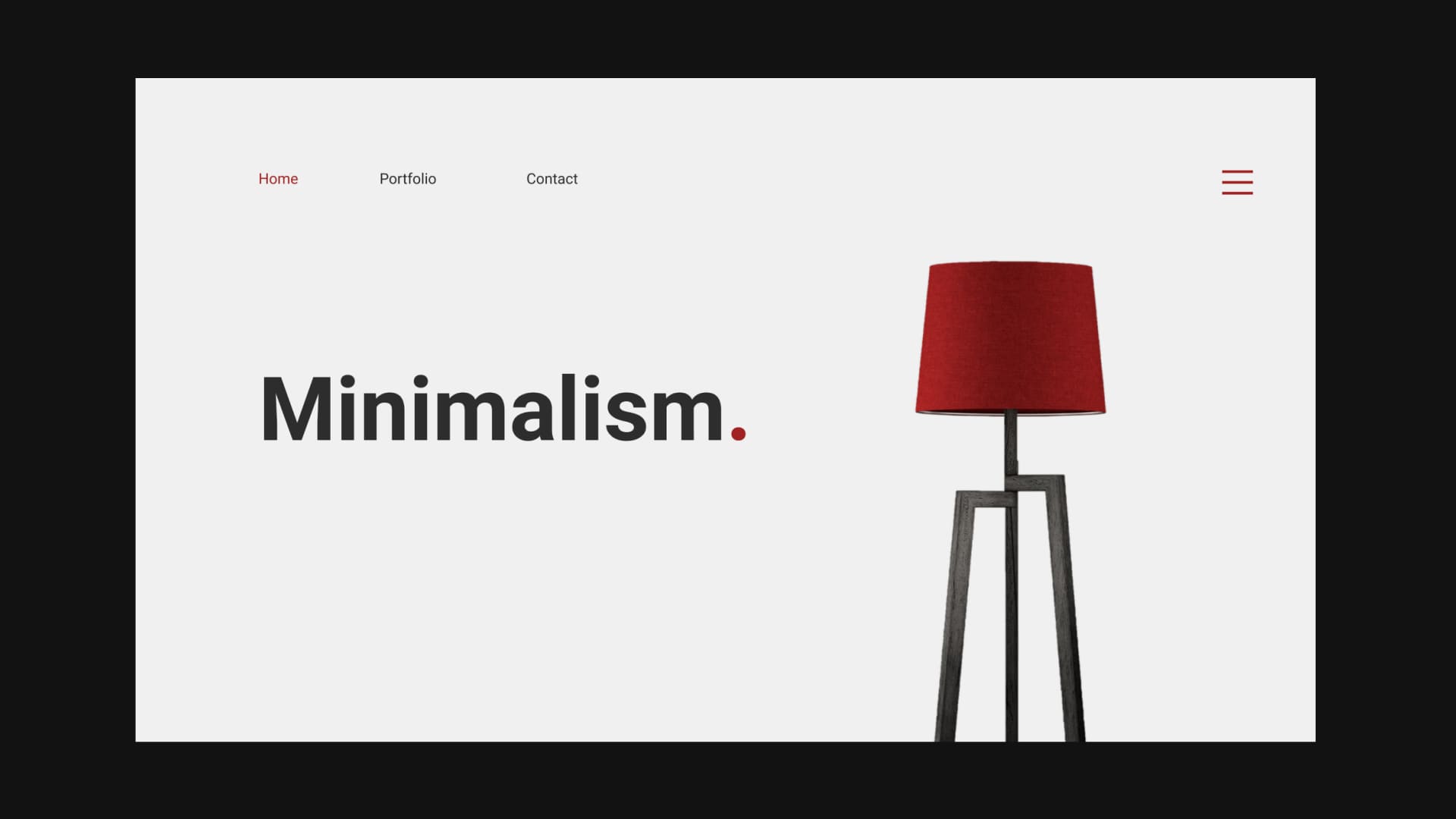
Минимализм: когда меньше - значит больше
Минимализм в веб-дизайне - это стиль, который подчеркивает воздух и свободное пространство, акцентирует внимание на контенте и фотографиях, а также направлен на создание четкой и простой композиции. Главной целью минимализма является устранение хаоса и избыточности, что позволяет пользователям легко сконцентрироваться на главном.

Один из ключевых принципов минимализма - использование максимального количества пустого пространства и отсутствие лишних деталей. Это создает ощущение легкости и простоты, что особенно важно в современном информационном потоке. Иногда сайты в стиле минимализма предпочитают заменять текст видео или сокращать его до нескольких фраз, что делает контент более доступным и понятным для посетителей.
Минимализм в веб-дизайне находит применение в различных областях, начиная от интернет-магазинов и одностраничных сайтов, и заканчивая корпоративными сайтами малого и среднего форматов. Главное правило при создании дизайна в минималистическом стиле - не более трех цветов, что добавляет элегантности и сдержанности всему оформлению, делая его привлекательным и современным.

Гранж: стиль для смелых проектов
Гранж - это довольно специфический стиль, который подходит для аудитории, ценящей неординарность и экстравагантность. Темные цвета, грязные текстуры, нарушенная хаотичная композиция - характерные черты этого стиля.

Шрифты в гранж-дизайне обычно дерзкие, смелые и бунтарские, с крупными заголовками уникального начертания и 3D-эффектом.
Сайты, созданные в стиле гранж, отличаются яркостью и броскостью, кричащим дизайном. Гранж стал популярным после падения популярности web 2.0, из-за протестов против гармоничных градиентов и четких форм.
В 2024 году стиль гранж слегка снизил свою популярность, однако дизайнеры используют его элементы и сочетают с контрастными изображениями для создания уникальных проектов, и это действительно выглядит интересно и дерзко.

Гранж - это выбор смелых и неординарных компаний, стремящихся выделиться и привлечь внимание своей оригинальностью и стилем.
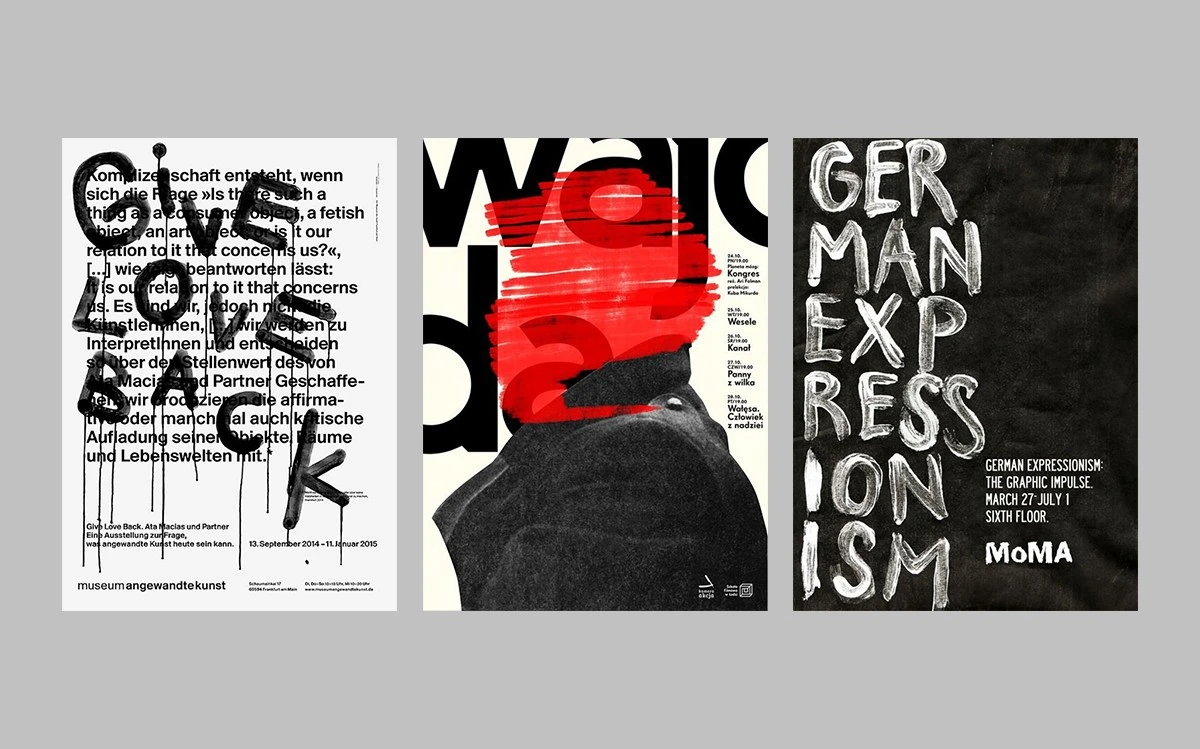
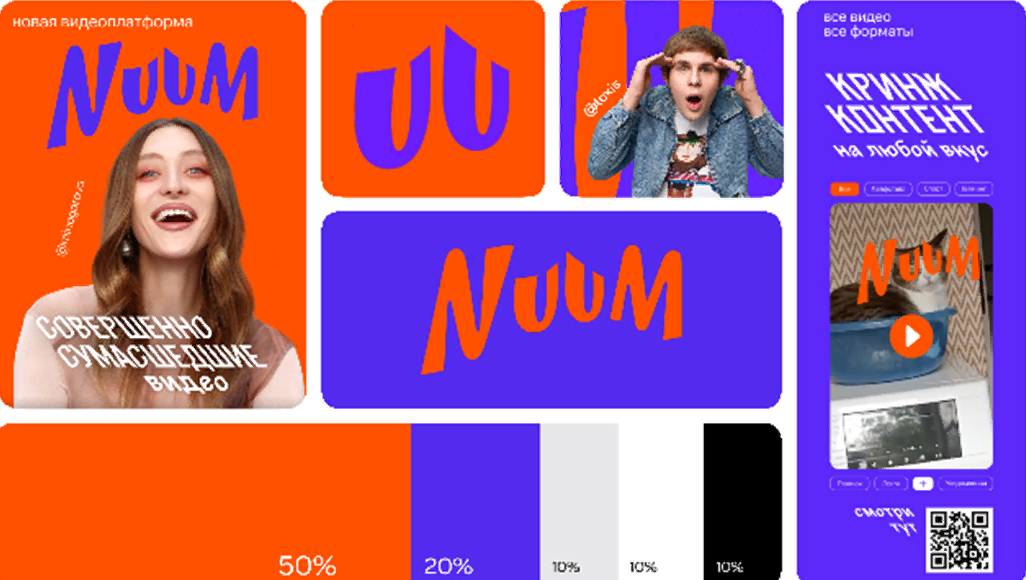
Брутализм и необрутализм: нестандартность во всем
Брутализм - это креативный и яркий стиль, который характеризуется сочетанием ярких кислотных оттенков и нестандартных решений. В дизайне сайтов этот стиль приносит новизну и креативность, отводя стандартную логику и юзабилити на второй план. Брутализм особенно популярен в дизайне постеров, баннеров и графическом дизайне, представляя собой яркое и необычное направление.

Необрутализм - это новое направление, еще более контрастное и спорное, чем брутализм. В необрутализме используются резкие черные прямоугольники и заметные границы элементов, с более сдержанными цветами. Программы для веб-дизайна, например, Figma, активно пропагандируют необрутализм. Эти стили в веб-дизайне помогают сохранить оригинальность и адаптировать нестандартные подходы к созданию эффективных и привлекательных визуальных решений.

Брутализм и необрутализм - это стили, которые вызывают довольно противоречивые реакции. С одной стороны, они представляют собой новаторский и свежий подход, способный привлечь внимание и запомниться пользователю. С другой стороны, они могут создавать некоторое недопонимание и вызывать отторжение у тех, кто привык к более традиционному виду сайта.
Однако, несмотря на это, брутализм и необрутализм нашли свое место в веб-дизайне и активно используются на различных торговых площадках, в креативных проектах и на образовательных ресурсах. Их экспрессивность и оригинальность позволяют создавать уникальные цифровые продукты, которые отличаются от традиционных сайтов.


- Без программиста
- Адаптивность 100%
- Подробные инструкции
- Темная и светлая версия
- 40+ дизайнов блоков
- Техническая поддержка
- Вкл и выкл блоков
- Запуск за 1 день
- Решение для любой отрасли
- Изменение цветов
- Простая настройка сайта
- И многое другое
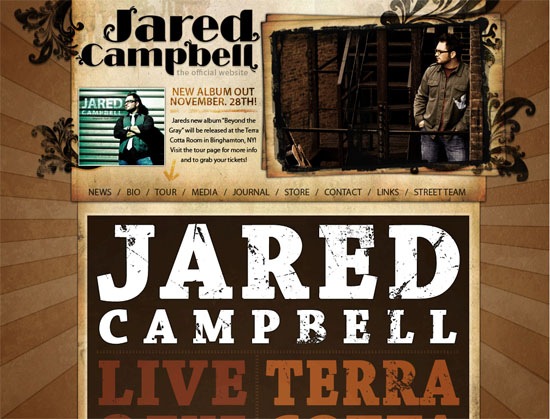
Винтаж: стиль, который вне времени
Винтажный стиль - это, как ни парадоксально, неотъемлемая составляющая современного дизайна, пользующаяся популярностью в различных сферах и отраслях. Однако, для успешного применения винтажа в веб-дизайне необходимо тщательно подходить к выбору элементов и внедрению соответствующих деталей.
Главные аспекты винтажного стиля включают в себя характерные шрифты, текстуры, цветовые решения и иллюстрации, которые помогут создать атмосферу, напоминающую о прошлом.
Веб-дизайн в стиле ретро отсылает нас в прошлое, к истокам, когда была иная эстетика и технические решения. Используя иллюстрации, фотографии и уникальные типографические решения, можно придать проекту особый шарм и уникальность. При выборе цветовой гаммы в ретро-стиле учитывают пастельные оттенки и создают эффект потертости, подчеркивая историческую ценность. Чтобы полностью воссоздать дух прошлого, важно правильно выбирать шрифты, отсылающие к “эпохе печатной машинки”, и обращать внимание на детали, создающие атмосферу старины.

Неоспоримо, что ретро стиль имеет свой уникальный шарм, но важно помнить о мере и грамотном подходе к его применению. С ретро можно переборщить, что приведет к эффекту "антиквариата", вместо истинного винтажного настроения. Поэтому важно балансировать между элементами старины и современными технологиями, чтобы создать стильный и функциональный сайт.
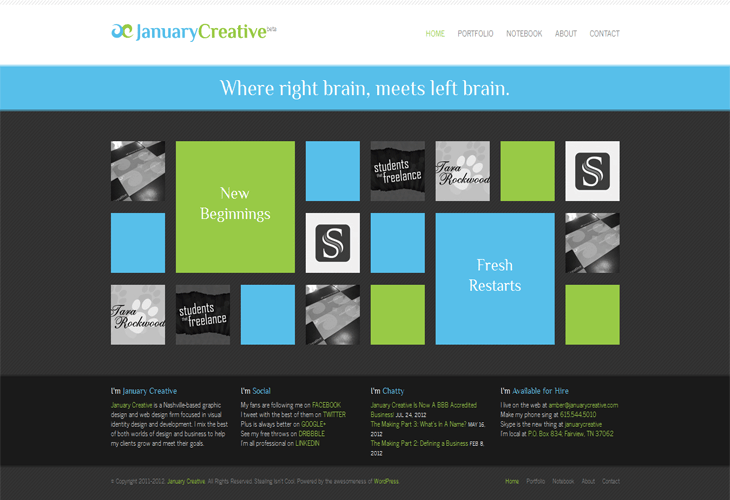
Метро (карточный): структура и функциональность
Метро стиль в веб-дизайне олицетворяет минимализм, удобство и структурированность. Этот стиль базируется на использовании квадратных карточек, представляющих информацию и контент без лишних украшений.
Основные принципы стиля Метро были впервые внедрены компанией Microsoft для Windows Phone 7. Отличительные черты стиля - отсутствие градиентов, теней и обрамлений, только чистые цвета и удобочитаемый текст, что упрощает навигацию пользователей.

Метро-стиль отличается простотой и функциональностью, направленной на удобство восприятия информации. Одним из главных преимуществ данного стиля является легкая адаптация под мобильные устройства, что позволяет сократить время и стоимость разработки веб-сайтов. Благодаря минималистичному дизайну и четкой структуре сайта, Метро-стиль помогает облегчить восприятие большого объема контента и повысить удобство использования.
Подробно разработав статью с учетом ключевых особенностей и преимуществ стиля Метро, Вы сможете предложить пользователям интересный и информативный контент, который будет удобен в восприятии, и поможет пользователям лучше понять и оценить функциональность этого стиля в веб-дизайне.

В заключение стоит отметить, что постоянное чередование различных техник порождает новые направления, за которыми уследить практически невозможно.
Помимо всех упомянутых выше стилей в веб-дизайне существует огромное количество других направлений: лофт, футуризм, свободный стиль и так далее. Часто разные стили дизайна могут быть объединены в одном проекте, и это будет выглядеть свежо и оригинально. Главное - найти свой неповторимый стиль и уметь сочетать его с другими стилями, делая проекты более цельными и оригинальными. Не бойтесь экспериментировать!


- Без программиста
- Адаптивность 100%
- Подробные инструкции
- Темная и светлая версия
- 40+ дизайнов блоков
- Техническая поддержка
- Вкл и выкл блоков
- Запуск за 1 день
- Решение для любой отрасли
- Изменение цветов
- Простая настройка сайта
- И многое другое









